How to install webability widget on a BigCommerce store
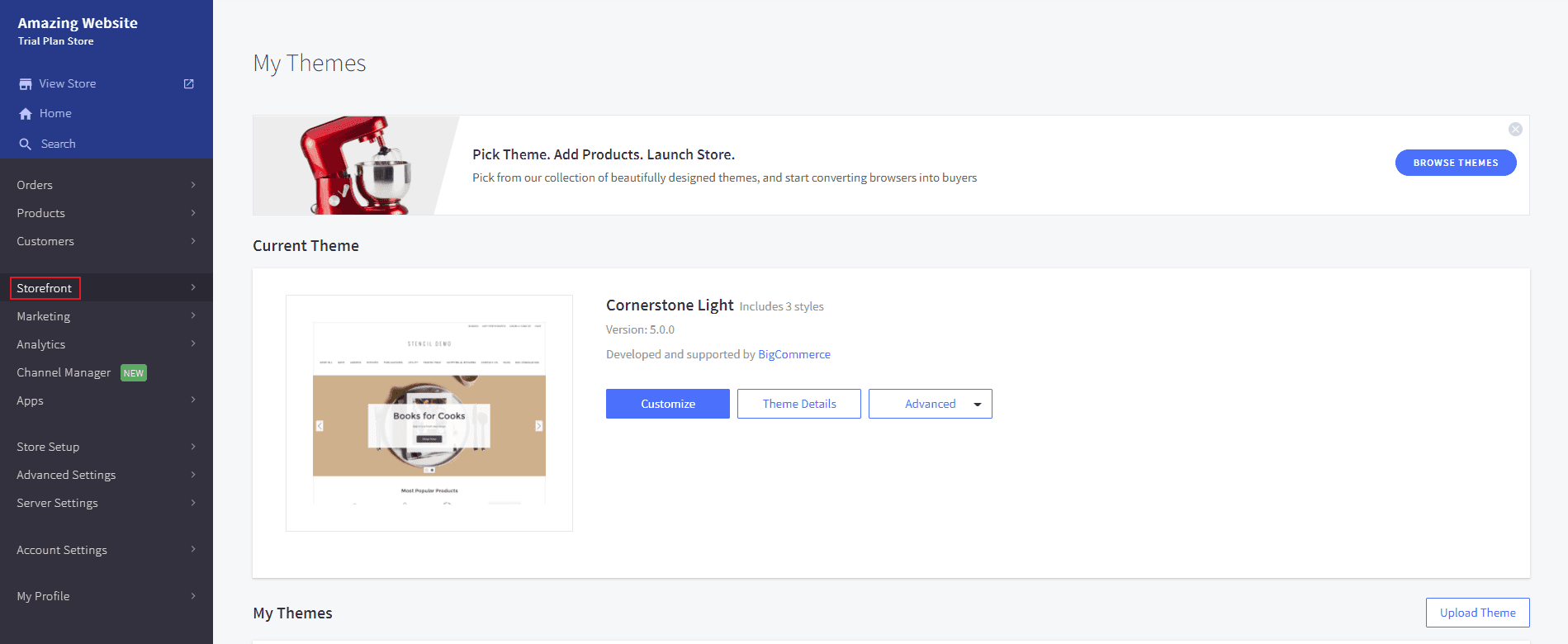
- In your BigCommerce dashboard, select Storefront.
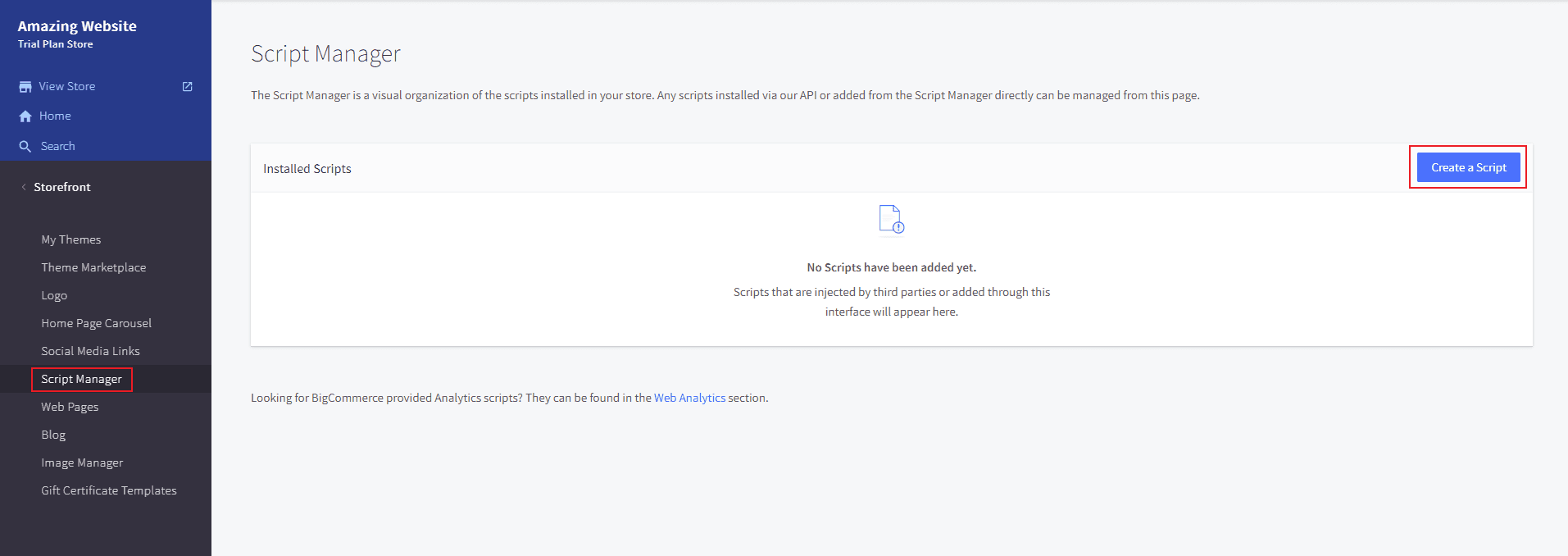
- Select Script Manager and then click Create a script.
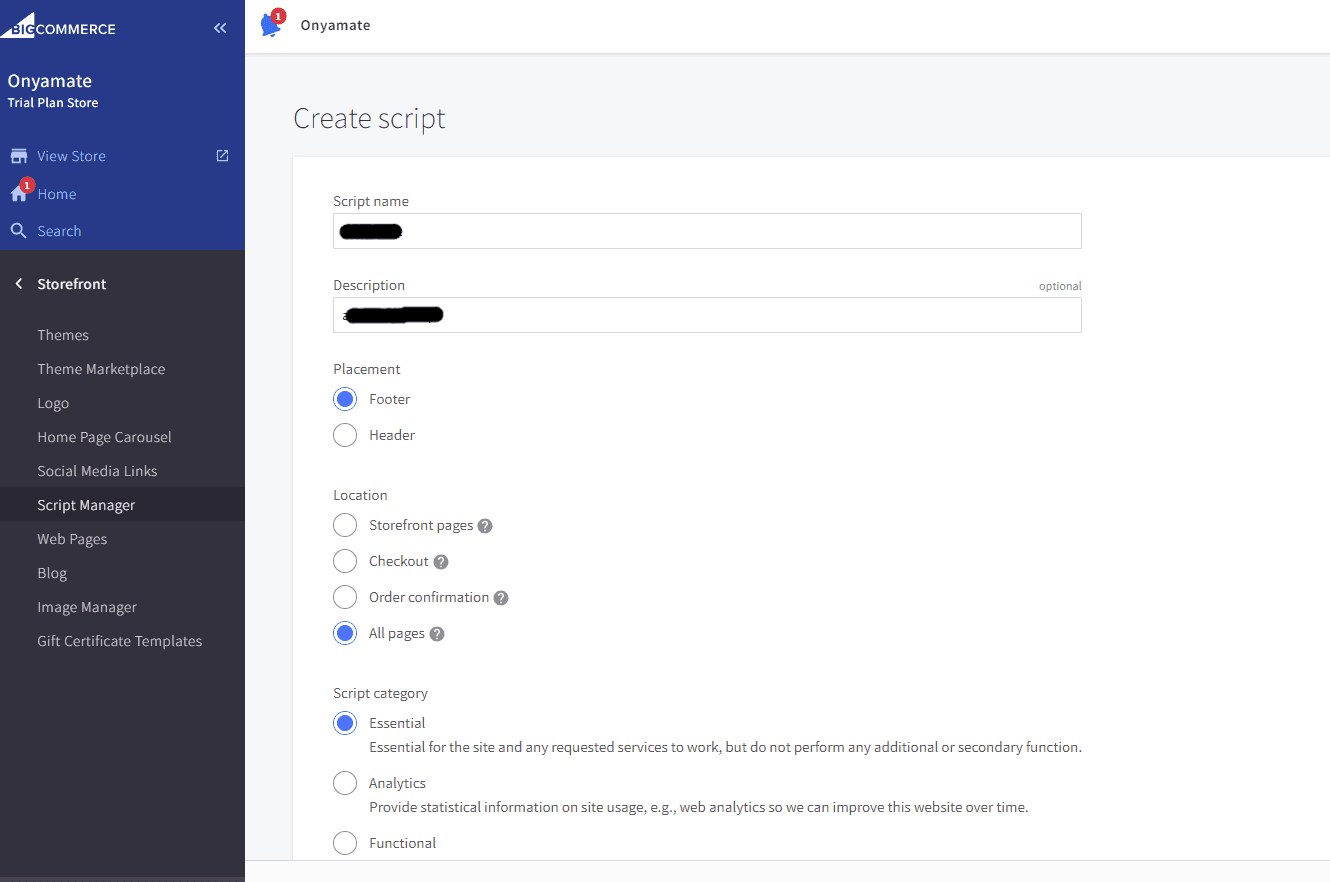
- Add a name for the script and a description.
- Select the following:
- Placement: select Footer
- Location: select All pages
- Script category: select Essential
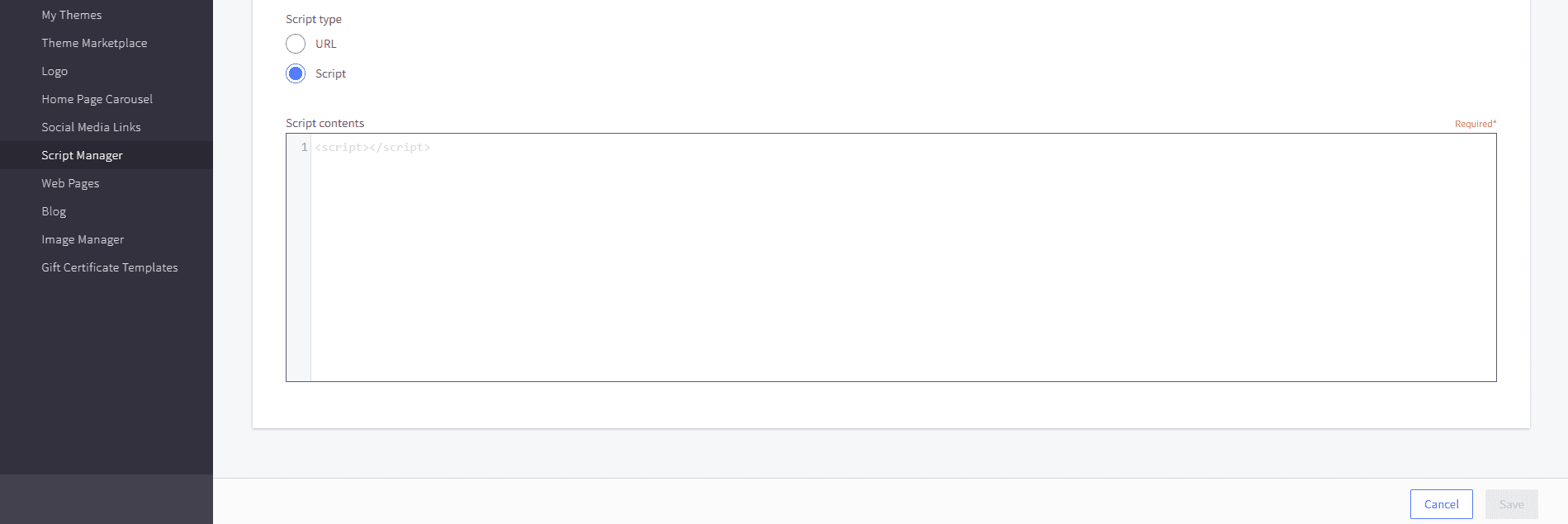
- Script type: select Script
- In the Script contents field, paste the installation code you received from us when you registered your site for our service. If you do not have an installation code go to your Web Ability account, click Installation and copy the installation code. You can also customize your widget to match your brand's design in the Customized Installation section.
- After pasting the script, click Save.
- Click Apply. Good work! You've installed webability widget, making your site accessible. Note: It's also possible to add webability widget by editing your theme's template files (advanced).
Manually install the widget's script by injecting it to your website using the BigCommerce script manager - the explanation is available below.